Abbracciare in modo acritico una nuova tendenza è una scelta rischiosa, sia nella moda che nel web design. Spesso le tendenze danneggiano l'esperienza dell'utente ed escludono gli utenti con disabilità. Esamineremo anche ciò che si può fare per evitare che ciò accada.
Questo articolo è stato tradotto dall'inglese, abbiamo lasciato le immagini originali perché ci sono sembrate molto significative, anche se in un'altra lingua. Fonte: https://axesslab.com/trends/
Tendenza # 1: luminoso e leggero
Da un po' di tempo è considerato moderno progettare cose difficili da vedere. È una strana tendenza che sta causando problemi a tutti i tipi di utenti. Lascia che ti guidi attraverso alcune fastidiose tendenze luminose e luminose là fuori.
Carattere sottile, piccolo, grigio ?
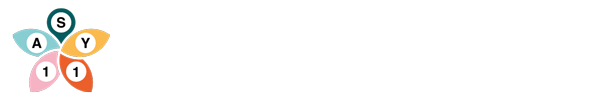
Lettere sottili, minuscole e grigie stanno spuntando nelle interfacce di tutto il web, costringendo gli utenti a sforzare gli occhi durante la lettura. Alune aziende stanno persino vincendo premi per questo tipo di design antiestetico:

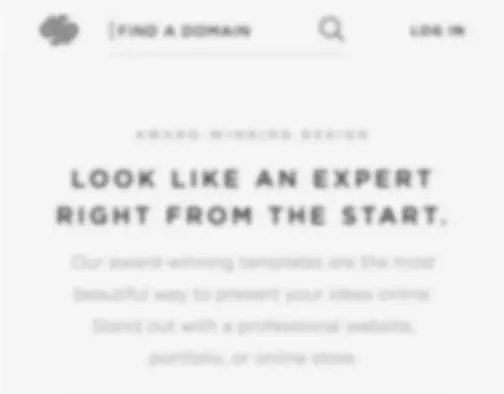
Eseguendo questa interfaccia attraverso un simulatore di disabilità, ecco come appare l'interfaccia sopra con visione sfocata:

Non molto piacevole, vero?
A nessuno piace sforzare gli occhi durante la lettura, ma questa tendenza è particolarmente dolorosa per alcuni gruppi di utenti:
- Utenti con piccoli dispositivi
- Persone che si trovano all'esterno in pieno sole
- Utenti anziani
- Persone con problemi di vista
Alla domanda su cosa causa problemi di accessibilità nel web, una persona su twitter ha risposto così:
Sono quasi cieco all'occhio sinistro. Per me è un problema il carattere minuscolo e sottile con basso contrasto con lo sfondo
So cosa stai pensando: è colpa di Apple!
Sì, Apple ha introdotto un carattere sottile in iOS un paio di anni fa e ha utilizzato molto il colore del testo grigio nei loro design. Tuttavia, si sono assicurati che il grigio avesse un livello di contrasto sufficiente e il carattere sottile non fosse misurato in nanometri.
Il problema è stato che quando altri designer hanno seguito questa tendenza, hanno reso il colore grigio più luminoso e le lettere più sottili. All'improvviso il testo è stato leggibile solo dai designer con display retina da 52 pollici e uccelli predatori come falchi, acquile e avvoltoi.
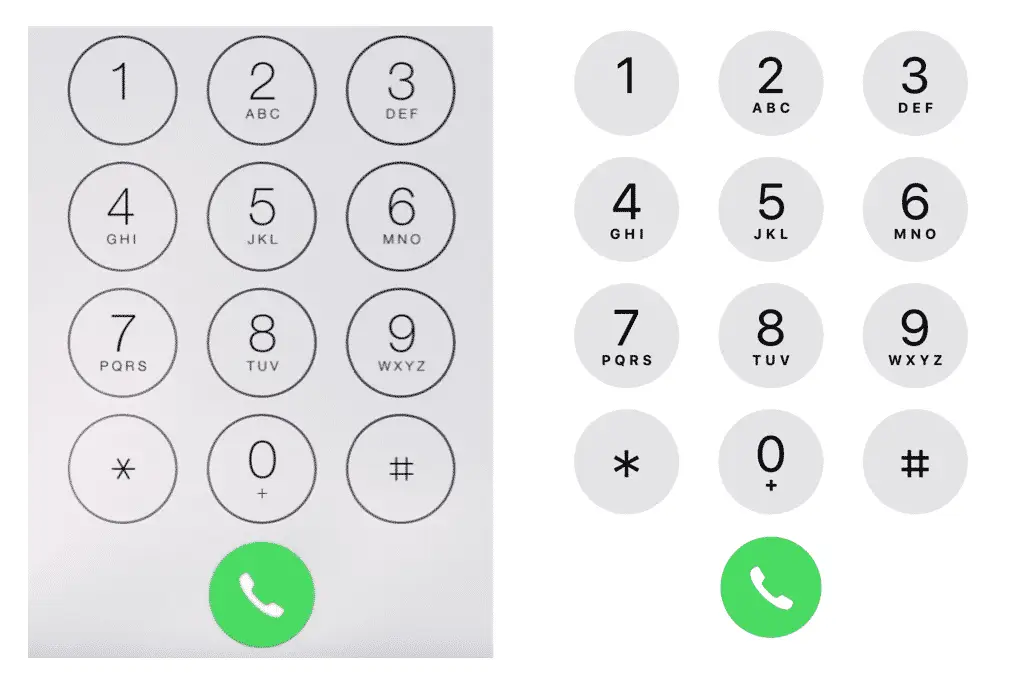
Ecco perché è così bello sentire che Apple sta abbandonando i suoi caratteri grigi e sottili. Ecco un confronto tra la vecchia e la nuova interfaccia del telefono:

Quindi Apple si sta allontanando dalla sottile tendenza grigia. Dovresti anche tu.
Combinazioni di colori luminosi ?
Molti utenti con disabilità lottano sul Web a causa di problemi di contrasto nelle interfacce alla moda. Di cosa si lamentano?
Mancanza di contrasto tra il colore del carattere e il colore dello sfondo. Sfondi fotografici che sovrastano il testo sopra di essi.
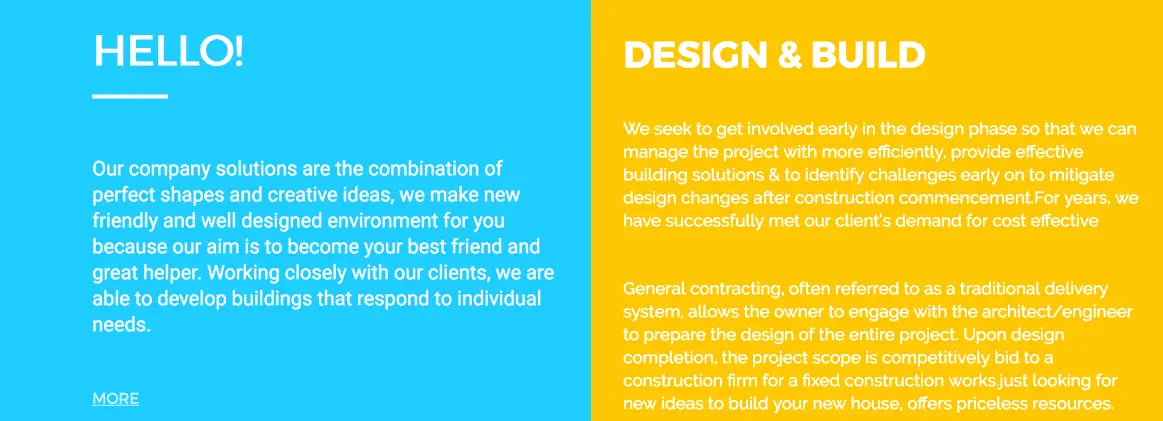
Un errore comune è il testo bianco su sfondi dai colori vivaci:

I contrasti di colore tra il testo e lo sfondo sopra sono terribili e molto al di sotto del livello di contrasto accettato nelle Linee guida per l'accessibilità dei contenuti web (WCAG).
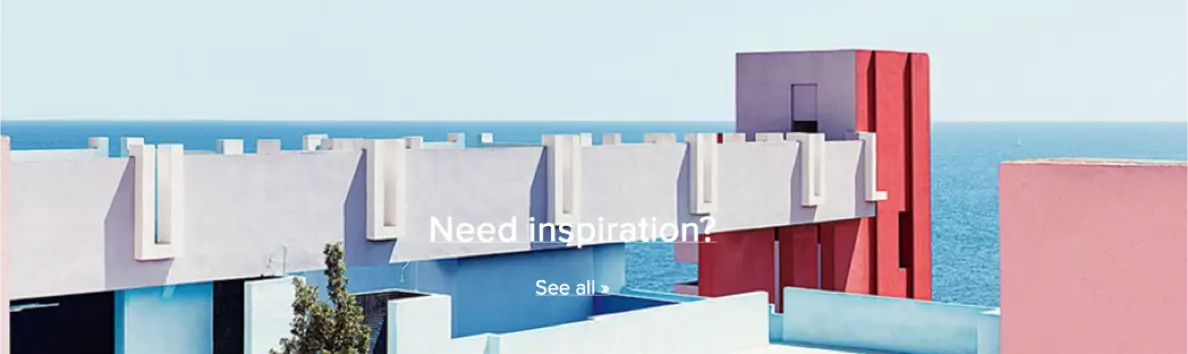
Come detto sopra, un altro problema di contrasto comune è quando il testo viene posizionato proprio sopra le immagini, che ora è di moda, come nell'immagine qui sotto:

Quindi inizia a misurare i contrasti e rendi i tuoi contenuti facili da leggere per tutti i tuoi utenti.
Cosa sono i pulsanti fantasma ?
I pulsanti fantasma sono pulsanti trasparenti e sottili che sono diventati popolari di recente. Come suggerisce il nome, è una tendenza di design piuttosto spaventosa!
Lo sfondo sovrasta il contenuto importante, rendendo i pulsanti più difficili da individuare e leggere:

Fai risaltare i pulsanti. Migliora l'usabilità, le conversioni e l'accessibilità. Penso che sia ora di smetterla di spaventare gli utenti con i pulsanti fantasma.
Tendenza n. 2: movimento
Il movimento nelle interfacce è una delle cose principali che causa frustrazione agli utenti con disabilità. È molto irritante per alcune persone con disabilità cognitive, come ADHD (Il Disturbo da Deficit di Attenzione/Iperattività, o ADHD, è un disturbo evolutivo dell'autocontrollo) e autismo.
Abbiamo chiesto su twitter a persone con disabilità, qual è la cosa più difficile della navigazione sul web?
"per quanto riguarda ADHD: Se c'è sempre un'animazione "sottile" in esecuzione, non riesco a concentrarmi.
"Per chi è affetto da ADHD, è difficile individuare i contenuti su pagine eccessivamente occupate e le animazioni sono un incubo di distrazione. #clickthemonkey
"Io che sono anche autistico, posso sentirmi frustrato o respinto da effetti / animazioni sfavillanti al passaggio del mouse, riproduzione automatica improvvisa, ecc.
Diamo un'occhiata più da vicino a due tendenze di movimento che infastidiscono gli utenti: scorrimento parallasse e caroselli di immagini.
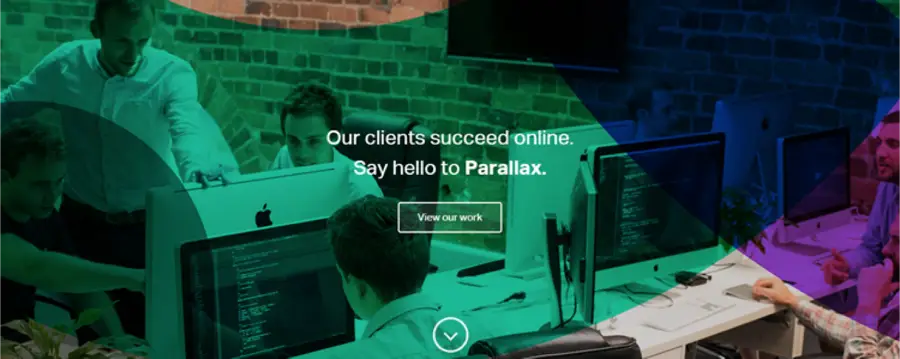
Scorrimento parallasse
Lo scorrimento parallasse è una tecnica diventata popolare di recente: si tratta di un effetto che da un'illusione di movimento a ua immagine statica.
Potrebbe sembrare interessante a prima vista, ma dopo pochi secondi diventa davvero fastidioso. Non piace a molti utenti e alcuni soffrono addirittura di mal di mare, soprattutto persone con disturbi dell'equilibrio.
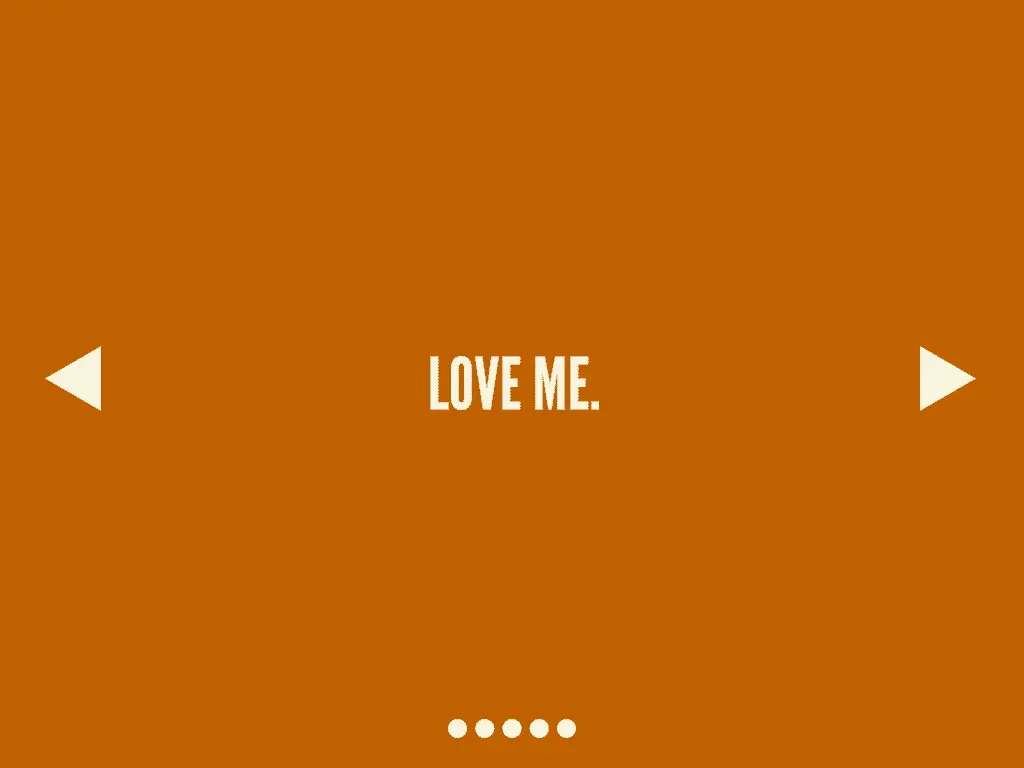
Caroselli di immagini
I caroselli di immagini sono un'altra tendenza di movimento da evitare e qualcosa che la comunità dell'esperienza utente (UX) ha segnalato per anni. Purtroppo, ci sono ancora molti siti che li utilizzano, creando distrazioni per gli utenti che stanno cercando di concentrarsi sulla lettura del contenuto del sito.

Tendenza n. 3: post sui social media inaccessibili
Nei feed di tutte le piattaforme di social media, vediamo post che escludono utenti con problemi di vista o di lettura. Fammi fare due esempi.
Immagini di testo ?
"Hahaha dai un'occhiata a questo meme epico:"

Divertente, vero? Non credo proprio. L'immagine è un meme che contiene del testo, che non verrà letto dalle tecnologie assistive. Quindi questa è l'esperienza che otterranno molti utenti con disabilità.
Alcune piattaforme di social media come Facebook descriveranno automaticamente quali immagini potrebbero contenere (come TV e cani in casa) agli utenti con disabilità visive che non possono vedere l'immagine. Ma questa descrizione non includerà il testo nell'immagine. Quindi, se pubblichi un'immagine di testo, dovresti descrivere il testo nel post effettivo.

Proviamolo di nuovo:
"Hahaha guarda questo meme epico! Faccio in modo che il mio cane guardi le pubblicità dei cani senzatetto in modo che sappia quanto è stato bravo. "
Molto meglio vero? E più sulla falsariga dell'esperienza che un utente vedente ha:
La descrizione del testo aiuterà anche gli utenti con problemi di lettura che utilizzano tecnologie assistive per leggere il testo. Queste tecnologie assistive non saranno in grado di leggere l'immagine del testo, quindi scrivere il testo nel post effettivo è molto utile.
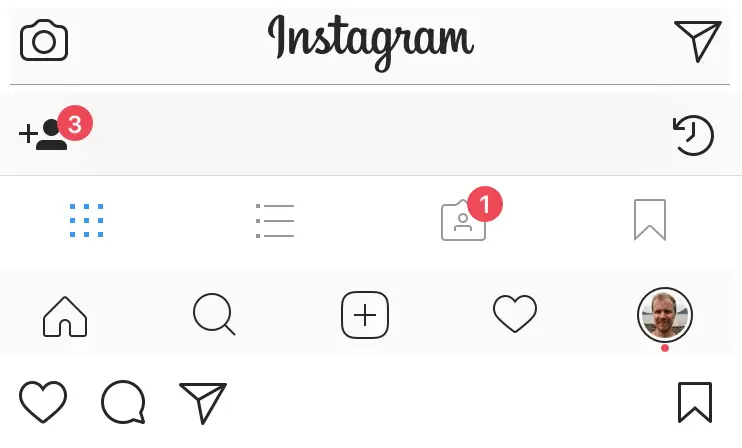
Tendenza # 4: solo icone
Le icone senza etichette di testo sono sbocciate con l'avvento degli smartphone. C'è una grave carenza di spazio sullo schermo sui piccoli dispositivi, quindi l'idea di sostituire il testo con le icone è ovviamente attraente.
Tuttavia, le icone senza etichette di testo causano notevoli problemi di usabilità.
Oltre ai problemi di usabilità, le icone spesso causano problemi specifici per le tecnologie assistive. Quando non è presente un'etichetta di testo, un utente di screen reader dipende dalla presenza di una descrizione dell'icona nel codice. Questo non è difficile da fare per uno sviluppatore, ma molti, molti, molti lo dimenticano. Quindi lo screen reader dirà qualcosa del tipo: "Pulsante 3" invece di "Pulsante Riproduci clip".

Una giovane ragazza con problemi di vista che ho intervistato qualche tempo fa mi ha raccontato di come si era aggiornata la sua app preferita e improvvisamente non c'erano descrizioni di nessuno dei pulsanti. Doveva ottenere aiuto vedente e memorizzare schemi per poterlo usare:
Per iniziare premo il pulsante 3, poi 7, poi 2. Cambio traccia sul pulsante 11. È difficile da trovare ma sono diventato abbastanza bravo!
Non è stata un'esperienza utente molto piacevole, vero? Quindi la tendenza delle icone senza etichette di testo sta causando problemi a tutti i tipi di utenti.
Perché, oh perché, accade questo?
Ecco la mia teoria sul perché così tante nuove tendenze escludono gli utenti.
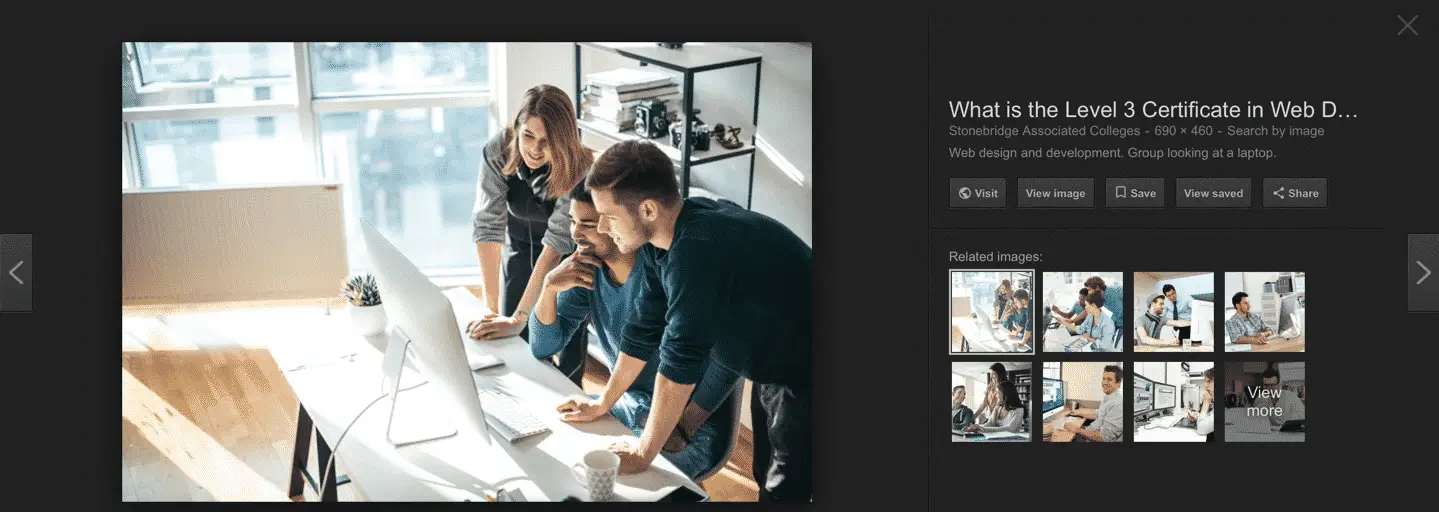
Vai a Google Immagini e cerca "web designer". Otterrai molti risultati come questo:

Giovani seduti davanti a monitor giganti che progettano. Ecco come appare in molti uffici tecnologici in tutto il mondo. Naturalmente è improbabile che queste persone reagiscano a problemi con contrasti di colore o lettere sottili.
Quasi tutto sembra buono su uno schermo così costoso! Tuttavia, la realtà degli utenti è spesso molto diversa.
La maggior parte dei designer e dei loro colleghi sono anche molto più esperti di tecnologia rispetto alla persona media là fuori. I progettisti troveranno spesso interessanti le nuove tendenze tecnologiche, mentre la maggior parte degli utenti desidera solo che le interfacce appaiano e funzionino come sono abituate.
Cosa dovremmo fare riguardo ciò?
Sono contento che tu l'abbia chiesto! Ecco i miei tre migliori consigli per ridurre il problema dell'esclusione delle tendenze.
1. Test utente con un pubblico più ampio
Per avere una ragionevole certezza di arrivare a tutti è necesario reclutare un'ampia gamma di utenti per i tuoi test, ad esempio:
- Anziani
- Persone che non parlano correntemente la tua lingua
- Persone con disabilità
Il test degli utenti con questi gruppi di utenti è estremamente importante quando stai pensando di saltare su una nuova tendenza, per individuare potenziali problemi di accessibilità. Se ti assicuri che la tua interfaccia funzioni bene per questi utenti, la renderai anche più facile da usare per tutti. Win-win!
2. Allena la tua squadra
Il modo migliore per creare prodotti inclusivi è istruire te stesso e il tuo team sul tema dell'accessibilità. Segui un corso e impara a vedere le cose da nuove prospettive. Assicurati che i tuoi sviluppatori conoscano le tecniche per codificare l'accessibilità nelle loro interfacce, i progettisti sappiano come controllare i contrasti e i tester conoscano le basi dell'utilizzo di alcune tecnologie assistive. L'accessibilità non è un one man show, è uno sforzo di squadra!
3. Prova con Funkify
Esiate un plug-in per browser gratuito, https://www.funkify.org/ , che ti consente di simulare diverse disabilità, direttamente sul tuo sito. Visualizza il tuo sito attraverso un filtro sfocato, prova a navigare con un puntatore del mouse tremante e altro ancora. Può aiutarti a valutare la tua interfaccia nel tuo lavoro quotidiano!
Lavoriamo insieme per abbracciare tendenze inclusive che rendono il mondo digitale un posto migliore per tutti gli utenti!